Convo Entwicklungszyklus – Teil 1
Hiermit startet der erste Teil unserer Blog-Beitrag-Serie, die den kompletten Prozess einer innovativen Produktverbesserung, von der Idee bis zur Umsetzung abbildet. Wir beziehen uns dabei auf unser neues Produkt Convo. Mit Convo haben wir eine innovative Cloud-basierte Anwendung geschaffen, mit der es möglich ist, Customer-Self-Services in wenigen Minuten per Drag and Drop und mittels intuitiver Konfigurationsmöglichkeiten zu erstellen. Falls du direkt schon mehr zu Convo erfahren möchtest, schau gerne auch auf unserer Webseite unter: www.ppi-x.de/smart-solutions/convo vorbei.
Anknüpfend an diesen Beitrag wird es insgesamt vier weitere Beiträge zur Arbeitsweise innerhalb unseres crossfunktionalen Convo-Teams, welches sich aus verschiedenen Skills zusammensetzt, geben. Jeder beteiligte Skill von Agile über UX, DEV bis zum Test wird jeweils einen Beitrag verfassen, in dem Einblicke in unsere täglichen Herausforderungen und wie wir diese meistern, geboten werden.
Die Serie orientiert sich am Convo Entwicklungszyklus: Skill Agile beschreibt aus Product Owner Perspektive den Beginn der Umsetzung neuer Funktionalitäten, indem die Dokumentation und Spezifikation von fachlichen Anforderungen und Tickets thematisiert wird. Anschließend wird das Ticket im Folgebeitrag an die Kollegen aus dem Bereich User Experience (UX) weitergegeben. Dort entstehen unter anderem ansprechende und maximal benutzerfreundliche Mock-ups, sodass die Anforderung anschließend beim Development-Team (DEV-Team) landet, das in ihrem Beitrag die Umsetzung der Anforderung beschreibt. Daraufhin sorgt das Team dafür, dass die neue Funktionalität mit straX ausreichend getestet wird, bevor abschließend der PO die umgesetzte Anforderung abnimmt und die Beitragsserie abschließt.
Begonnen wird mit diesem Beitrag und nachfolgend erwarten dich wöchentlich Beiträge mit den folgenden Titeln:
KW 14 – UX: Convo Entwicklungszyklus – Teil 2 User Experience – Das Auge isst mit!
KW 15 – DEV: Refinement und Planning – Teil 3 Convo Entwicklungszyklus
KW 16 – Test: Convo Entwicklungszyklus – Teil 4 Umsetzung / Implementierung
KW 17 – Agile: Convo Entwicklungszyklus – Teil 5 Sicherstellen der Qualität
Was passiert, wenn der Kunde einen Wunsch hat
Als Convo-Team schreiben wir Benutzerfreundlichkeit groß und freuen uns deshalb über jedes Feedback unserer Kunden, um die Anwendung nach Kundenwünschen weiterentwickeln zu können.
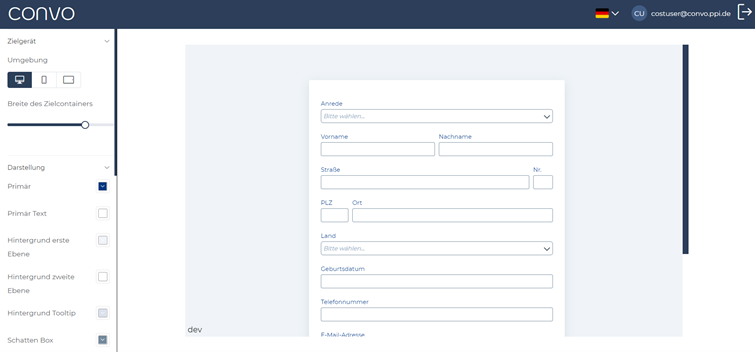
Als Beispiel für die Blogserie nutzen wir die kürzlich abgeschlossene Überarbeitung unserer Vorschau-Funktion. Ursprünglich hat die Vorschau den Convo-Nutzern lediglich ein Minimum an Funktionen und User Experience geboten, sodass schnell klar war, dass wir der Erwartung der Nutzer nach mehr Funktionen und einer besseren User Experience gerecht werden möchten. Wir wollten unseren Kunden mehr als die Live-Vorschau eines erstellten oder bearbeiteten Formulars bieten.
Die folgende Abbildung zeigt unsere Vorschau in der Ausgangssituation. Diese ist hier für ein beispielhaftes Formular mit ihren Grundfunktionen dargestellt. Lese unsere gesamte Blog-Reihe, um zu erfahren, wie die Vorschau nach unserer Überarbeitung aussieht.

Nutzer ansprechen
Aber wie gelingt es uns, die Nutzer anzusprechen und zu begeistern? Wie können wir sicherstellen, dass möglichst alle Nutzer mit der Lösung zufrieden sind? Das sind Fragen, die wir als Skill Agile in der Rolle des Product Owners teilweise mit dem Team intensiv diskutiert haben. Nach mehreren Gesprächen und virtuellen Workshops mit Kollegen, Kunden und dem Team haben wir die Entscheidung getroffen, dass wir nicht nur einen Teil der Vorschau, sondern die gesamte Vorschau überarbeiten wollen.
Unsere Nutzer wünschten sich, dass das erstellte Formular in der Vorschau auf beliebigen Endgeräten angezeigt werden kann, um direkt erkennen zu können, wie ein Formular den Endnutzern auf einem Smartphone, auf dem Tablet oder im Browser angezeigt wird. Darüber hinaus wollten wir mehr Anpassungsmöglichkeiten im Hinblick auf das Design bieten. Beispielsweise soll jeder Kunde seine Formulare optimal an die Farbgebung seiner Webseite anpassen können.
Wir haben eine neue gemeinsame Vision für unser Produkt entwickelt. Diese galt es im nächsten Schritt zu dokumentieren und zu spezifizieren, damit das gesamte Team die Vision versteht und wir unseren Nutzern auf diese Weise als Team innovative Funktionen bieten können.
Ticket erstellen
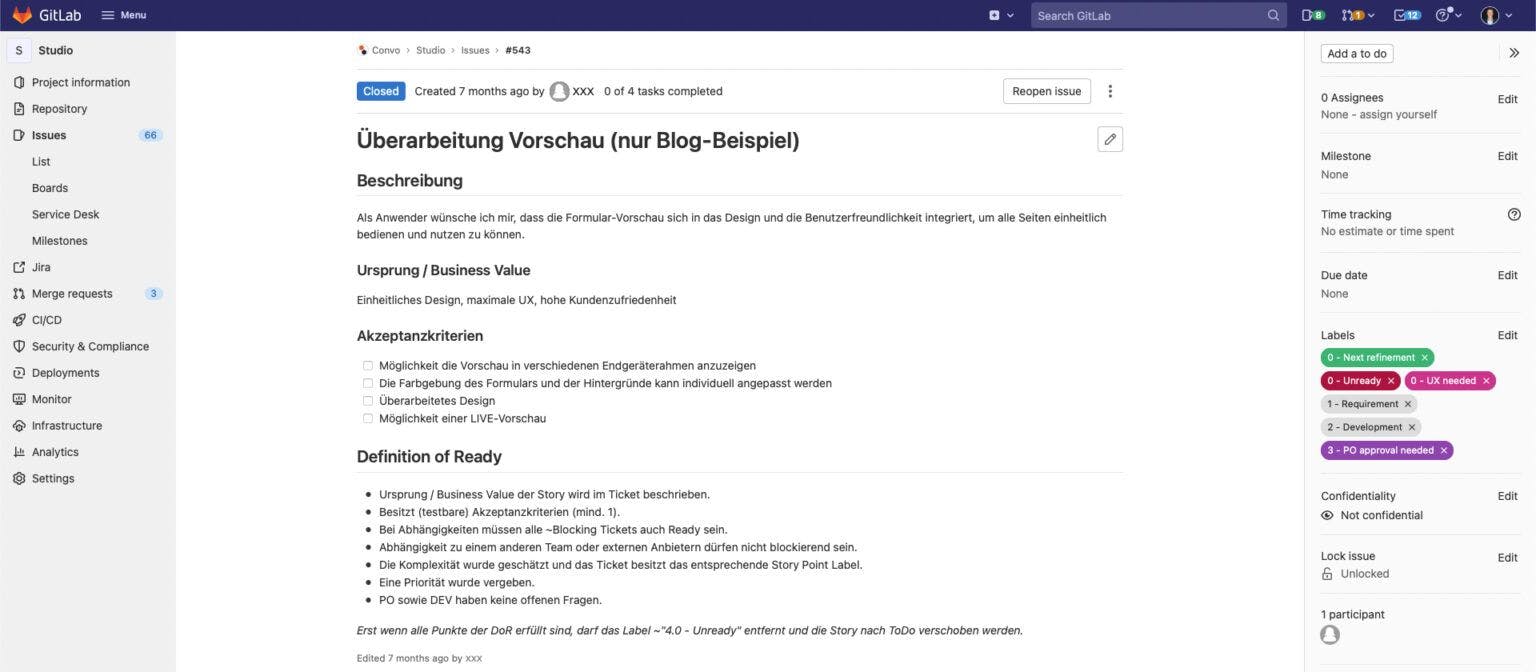
Die Umsetzung einer Vision beginnt immer mit der Formulierung und Dokumentation konkreter Anforderungen an das Produkt. Um die Nachverfolgbarkeit sicherzustellen, erfolgt dies unmittelbar in unserer Convo GitLab Projektumgebung in Form mehrerer User Story Tickets. GitLab ist übrigens unser Tool, um Anforderungen zu verwalten. GitLab bietet uns den Vorteil, dass wir Anforderungen direkt mit unserer Entwicklungsumgebung verknüpfen können, sodass der Status von Anforderungen automatisiert in Abhängigkeit des Entwicklungsfortschritts angepasst wird. Unsere User Stories bestehen aus einer allgemeinen Beschreibung, der Angabe des Business Value für das Produkt, den Akzeptanzkriterien und unserer Definition of Ready.
Auf den ersten Blick mag es einfach klingen, die Informationen zu dokumentieren. Die Herausforderung besteht jedoch darin, dass nach Möglichkeit das gesamte Team eine gemeinsame Vorstellung aus der Beschreibung, dem Value und den Akzeptanzkriterien ableitet. Bei der Dokumentation werden bereits Fragen wie die Folgenden diskutiert und als Ergebnis innerhalb der User Stories festgehalten:
- In wie viele und in welche Tickets muss die Anforderung unterteilt werden?
- Welche Endgeräte sollen dem Nutzer in der Vorschau zur Auswahl gestellt werden?
- Welche konkreten Farb- und Designkonfigurationen möchten wir umsetzen?
- Bilden die User Stories unsere Vision ausreichend ab?
Wenn die Anforderung ausreichend dokumentiert zu sein scheint, fügen wir zur Nachverfolgbarkeit und besseren Auffindbarkeit Labels hinzu, um das Ticket einer oder mehreren Kategorien zuordnen zu können. Besonders wichtig ist nach dem Abschluss der Erstellung das ‚Next Refinement‘ Label nicht zu vergessen, da dies die Bereitschaft der Story, für den nächsten Schritt der Anforderung, auf dem Weg zur Umsetzung kennzeichnet.
Das vorerst finale Ticket sieht in GitLab am Ende folgendermaßen aus: